クロスブラウザ対応について
世の中には様々なWebブラウザがあり,それらのサポートする機能や特徴は多種多様である. こうした他種類のブラウザに対応することを特に クロスブラウザ対応 と呼ぶ. 本ページでは,クロスブラウザ対応における問題や注意点について解説する.
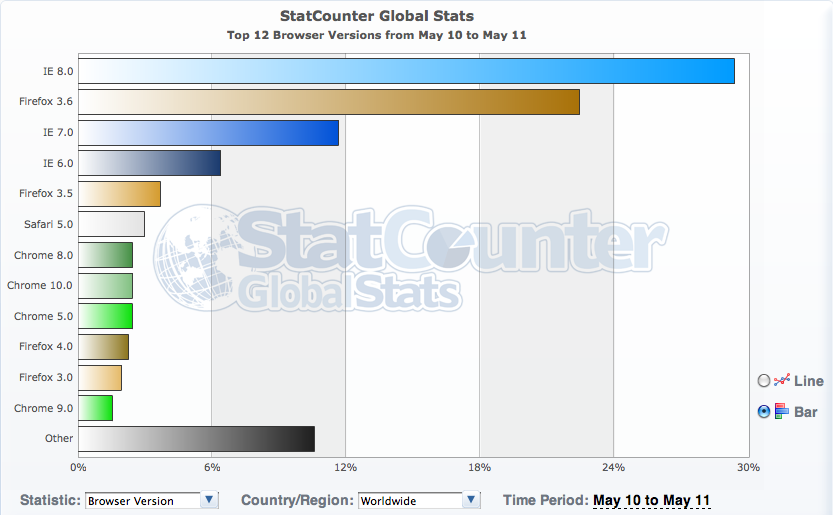
2011年現在で主要なブラウザ
以下に2011年現在で主要なブラウザを挙げる.Otherの割合が大きいが, これは恐らくこの統計を出力する少し前にChromeのバージョンアップ(12.0)が行われたこと, IE9がランキングに入っていないことなどが原因と予想される.

StatCounter Global Statsより
ここで出てきた主要なブラウザについて大まかな分類を行うと,以下の通りになる.
- IE 8.0:Windows 7以降のWindowsにプレインストールされている.定期的にWindows Updateを実行していれば IEのバージョンは8.0になっている.Windows専用. HTML5,CSS3には未対応
- IE 7.0:Windows XP/Vista向けに提供されている. HTML5,CSS3には未対応.かつ 一部の動作にクセやバグがあり,昨今公開されているライブラリが動作しないことがある.
- IE 6.0:Windows XP,それ以前のWindowsでの標準ブラウザ. HTML5,CSS3には未対応.かつ 一部の動作にクセやバグがあり,昨今公開されているライブラリが動作しないことがある. IE 7.0よりもさらに不具合が多く,対応には手間がかかることが多い.
- Firefox:Mozillaの開発するブラウザ.HTML5, CSS3の一部に対応している(3.xより4系の方が対応状況が良い). Windows,Mac OS X,Linux版が提供されている.
- Safari:Apple社の提供するWebブラウザ.Mac OS Xの標準ブラウザであるが,Windows版も提供されている. HTML5,CSS3に対応しているが,デフォルトフォントの設定の違いなどから 他のブラウザ(Firefox, Chrome)と違う見た目になることがまれにある.
- Chrome:Googleの提供するWebブラウザ.Windows,Mac OS X,Linux版が提供されている. HTML5,CSS3に対応している.
上記に挙げる際に,IEについてはバージョンを明確に区別して挙げたが,これは,IEのシェアが他のブラウザに比較して大きいのに加え, 各バージョンによって大きく仕様が変わり,バージョン番号まで意識する必要があるためである.
クロスブラウザ対応にまつわる問題について
前節で挙げた通り,世の中では異なる種類のブラウザが使われており,その動向は日に日に変化している. 新しいバージョンや,プレインストールされたものでないブラウザは,動作が軽快であったり, 最新のWebの機能に対応していたり,独自機能で高機能化されていたりとそれぞれに特徴がある. 例えば,情報基礎の授業でMacにプレインストールされているSafariでは無くFirefoxを使うことで, Firebugというアドオンを利用している.
このように, ユーザは自分の好きなブラウザを使ってWebにアクセスしているため,複数のブラウザでも 正常に表示できるようにWebページを作成することは非常に重要である. 例えば,IE 7.0以上のバージョン専用のWebページを作成した場合,前述の図によると 全ユーザの40%しか正常に見られなくなってしまう. 社員に配布したPCからのアクセスしか許さないといった様な全ユーザにブラウザ環境を強制できる場合を除いては, できるだけ多くのブラウザで表示できるようにWebページを作成するのが良いだろう. どのバージョンまで後方互換性を保つかという問題もあるが,昨今のWeb業界では IEは7.0以上,Safari, Firefoxなどの サードパーティ製ブラウザは必要に応じて公式対応 という姿勢が多くなっている.IE 6.0は数々のバグやJavaScriptライブラリの 互換性問題などから,既に過去の遺産として扱われている傾向が強い(参考: ITmedia: IE6の“葬儀”行われる Microsoftから献花も ). なお,IE以外のブラウザは基本的に自動アップデート機能が付いており,常に最新バージョンが適用されるため, あまりバージョンについて厳しい指定が行われることは少ない.
HTML5とクロスブラウザ対応
本授業で解説しているHTML5は,比較的新しい標準であり,古いバージョンのブラウザでは いくつかの問題が発生する. 例えば,IE 7.0以下のバージョンでは,HTML5の新要素(articleタグ等)に対応していないため, スタイルシートが適用されなかったり,そもそも表示されないといった問題が発生する. しかし,articleタグなどのHTML5の新要素をうまく使うことで,より読みやすく, 質の良いWebページが作れることもまた事実である. ソフトウェア一般に言えることだが,新しいソフトウェア,ライブラリは既存の物に比べて洗練,高機能化されているので 新しいものを使ったほうがより洗練された物が少ない労力で作れるようになる. こうしたトレードオフの関係を下表に示す.
| 旧バージョン | 新バージョン | |
|---|---|---|
| 機能 | 低機能,低速 | 高機能,高効率 |
| ユーザ数 | 多い | 少ない |
| 開発効率 | 一般に低い | 一般に高い |
一方で,新しいものを使うときには,既存バージョンとの後方互換性が問題になる. 後方互換性とは,新しいバージョンのために作られたものが古いバージョンのソフトウェアでも正しく機能するのかどうかという性質である. 後方互換性のあるWebページを作ることで,HTML5に対応したブラウザを使っているユーザにはHTML5の機能が利用でき, HTML5未対応のブラウザを使っているユーザにも最低限の情報を提供することができる.
html5.jsを使って旧ブラウザをHTML5対応化
HTML5の後方互換性問題を解決する手段として html5.js というJavascriptを利用する方法がある. これは,Javascriptというブラウザに標準搭載されたプログラム実行環境を利用して,HTML5非対応のブラウザでも HTML5の新要素に対応させるというもので,既存のHTML5のhead要素内に以下のコードを埋め込むだけで利用できる.
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<! endif=""></!>
上記の通り,html5.jsによる対応は非常に簡単であるので,HTML5でHTMLを記述するときは 常に上記のコードを追加しておくと良い.
まとめ
本ページでは,クロスブラウザ対応とその問題について説明し,HTML5における後方互換性の問題について解説した. その上で,html5.jsによる簡単なHTML5の後方互換性対策の方法を解説した.